| Top Tel |
| Top Impressum-Datenschutz |
| Logo-Consulting |

| Menue1 |
| Moderne Webseiten-Unterseite |
Responsive Webdesign
In der Schweiz surft jeder Zweite per Smartphone oder Tablet mobil im Internet.
Wir machen Ihre Website mobil, einfach Responsiv auf allen Geräten !
⇒Desktop-Bildschirme
⇒Laptops
⇒Tablets
⇒Smartphones
Was bedeutet aber eigentlich Responsive Design? Eine responsive Website passt sich auf allen Endgeräten (Devices) dynamisch an die jeweilige Bildschirmgröße an.
Ein Trend, der nicht verpasst werden sollte! Denn der Zugang zum Internet findet immer weniger zu Hause am PC statt, sondern vermehrt auf dem Handy oder auf dem Tablet.
Eine mobil optimierte Website hilft, um trotz ständig variierender Bildschirmauflösungen immer eine perfekt angezeigten Internet-Auftritt vorweisen zu können.
Die Grundlage für eine Responsive Website sind variable Layouts, die sich der vorhandenen Bildschirmgröße anpassen. Je nach Abmessungen platziert sich der Webseiteninhalt und passt die angezeigten Text, Bilder, Videos und Slider neu an. Am besten lässt sich das durch die Bildschirmdrehung des Geräts veranschaulichen bzw. testen. Das Responsive Webdesign passt sich somit auf jedes Endgerät perfekt an.

Responsive Websites – die Vorteile
⇒bestes Benutzererlebis für alle Devices: PC, Notebook, Tablet, Smartphones
⇒Webauftritt ist von überall gleich gut benutzbar
⇒attraktives Kosten-/Nutzenverhältnis – die Programmierung einer speziellen Ansicht nur für mobile Geräte würde wesentlich kostenintensiver sein
⇒der Pflege- und Wartungsaufwand beschränkt sich nur auf eine Ausgabe der Website
⇒zeitgemäßes, modernes Webdesign
Mit uns bringen Sie Ihren Internetauftritt ins mobile Zeitalter!
Wir analysieren Ihre Webseite und stellen ein individuelles Angebot zusammen – natürlich kostenfrei!
Google - Mobile Friendly Update
Wie schon seit einiger Zeit angekündigt, hat Google am 21. April sein Mobile Friendly Update durchgeführt, mit dem die Darstellung einer Website auf Mobilgeräten als Rankingfaktor hinzugezogen wird.
Haben Sie schon einmal auf ihrem Mobiltelefon auf ein Google-Suchergebnis getippt und wurdet dann auf eine Seite geleitet, auf der der Text zu klein war, die Links zu nah nebeneinander standen und wo Sie zur Seite scrollen musstet, um den gesamten Inhalt zu sehen? Solche Websites sind nicht für Mobilgeräte optimiert. Das kann für Nutzer der mobilen Suche sehr frustrierend sein. Um ihnen die Suche zu erleichtern, fügt Google jetzt das Label "Für Mobilgeräte" zu den mobilen Ergebnissen hinzu.
Damit eine Seite das Label "Für Mobilgeräte" erhält, muss der Googlebot folgende Kriterien erkennen können:
Für Mobilgeräte unübliche Software wie Flash wird vermieden.
Der Text kann ohne Zoomen gelesen werden.
Der Inhalt wird an den jeweiligen Bildschirm angepasst, sodass Nutzer nicht horizontal scrollen oder zoomen müssen.
Der Abstand zwischen Links ist groß genug, damit Nutzer problemlos auf den gewünschten Link tippen können.
Nicht optimierten Seiten drohen damit schlechtere Positionen in den Suchergebnissen.
Deshalb ist es sehr empfehlenswert, sich mit diesem Thema auseinanderzusetzen. Zurzeit wirkt sich der Upgrade nur auf die Ergebnisse mobiler Suchanfragen aus. Eine zukünftige Bevorzugung optimierter Seiten auch auf anderen Geräten lässt sich jedoch nicht ausschließen.
Google straft Webseiten ohne Mobiloptimierung ab (Artikel in Spiegel Online)
Bei diesem Thema zeigt sich Google ungewöhnlich kooperativ und stellt zahlreiche Informationen zur Verfügung. Die wichtigsten Links habe ich für Sie zusammengestellt. Hier können Sie auch testen, wie Ihre eigene Homepage von Google bewertet wird:
Google - Unterstützung bei der Suche nach Websites für Mobilgerät
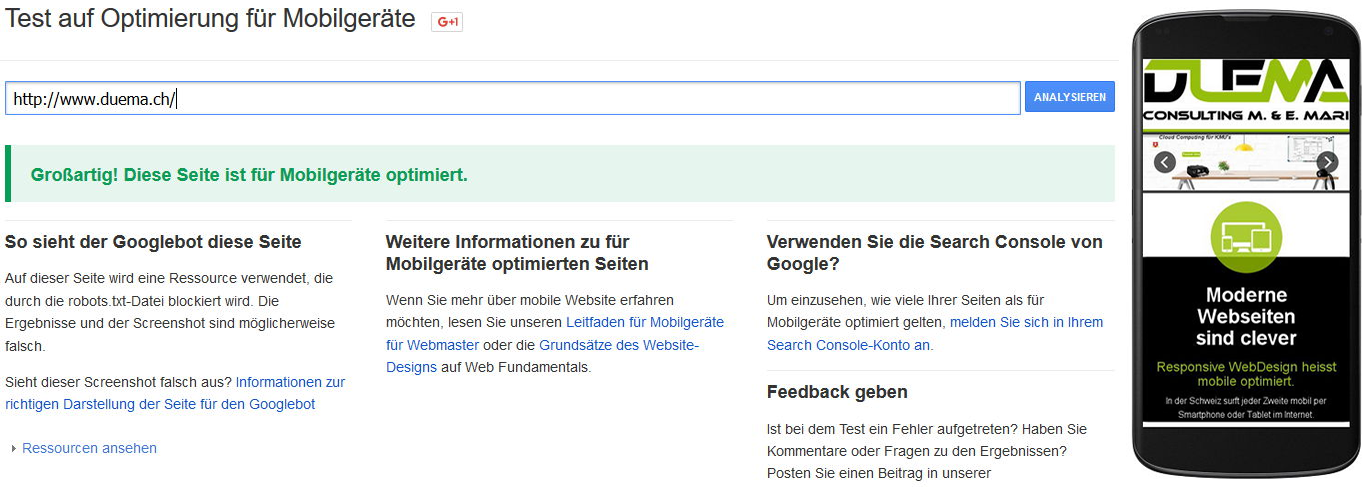
Google - Test auf Optimierung für Mobilgeräte
Idealerweise ist Google zufrieden und das Ergebnis sieht so aus:

Testen Sie hier Ihre Website
Eine bereits bestehende Website ist nicht zwingend kompatibel mit Responsive Design. Es müssen nicht nur ein neues CSS erstellt, sondern auch die Container-Struktur überdacht und entsprechende Anpassungen an der Websie vorgenommen werden. Mit unserem modernen CMS haben wir dafür alle technischen Voraussetzungen.
Testen Sie das Erscheinungsbild ihrer Website auf verschiedenen Endgeräten






 Mail
Mail Impressum
Impressum 